
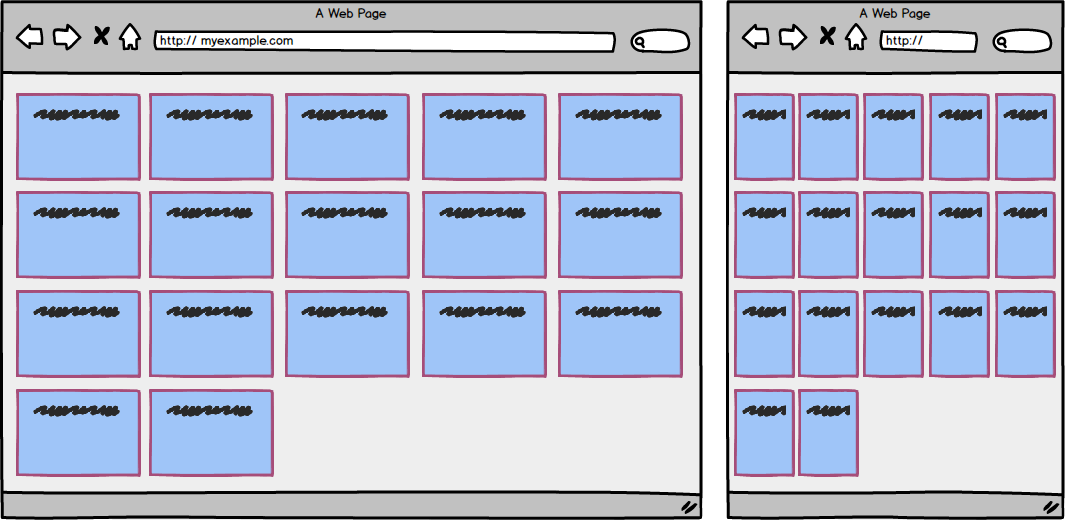
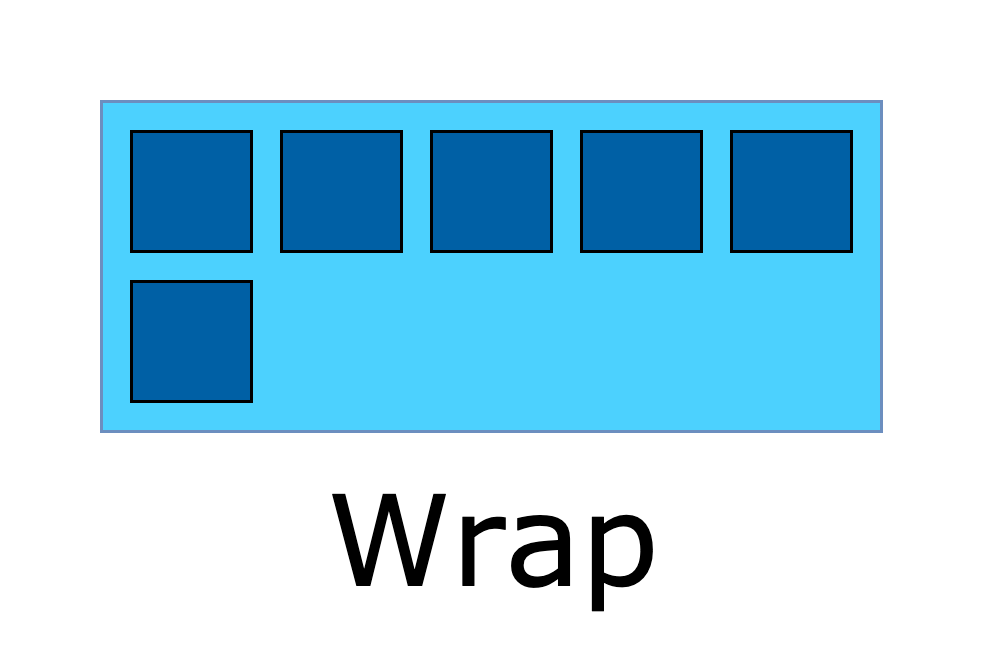
Flutter Wrap Widget. Moving crowded widgets to the next line | by Suragch | Flutter Community | Medium

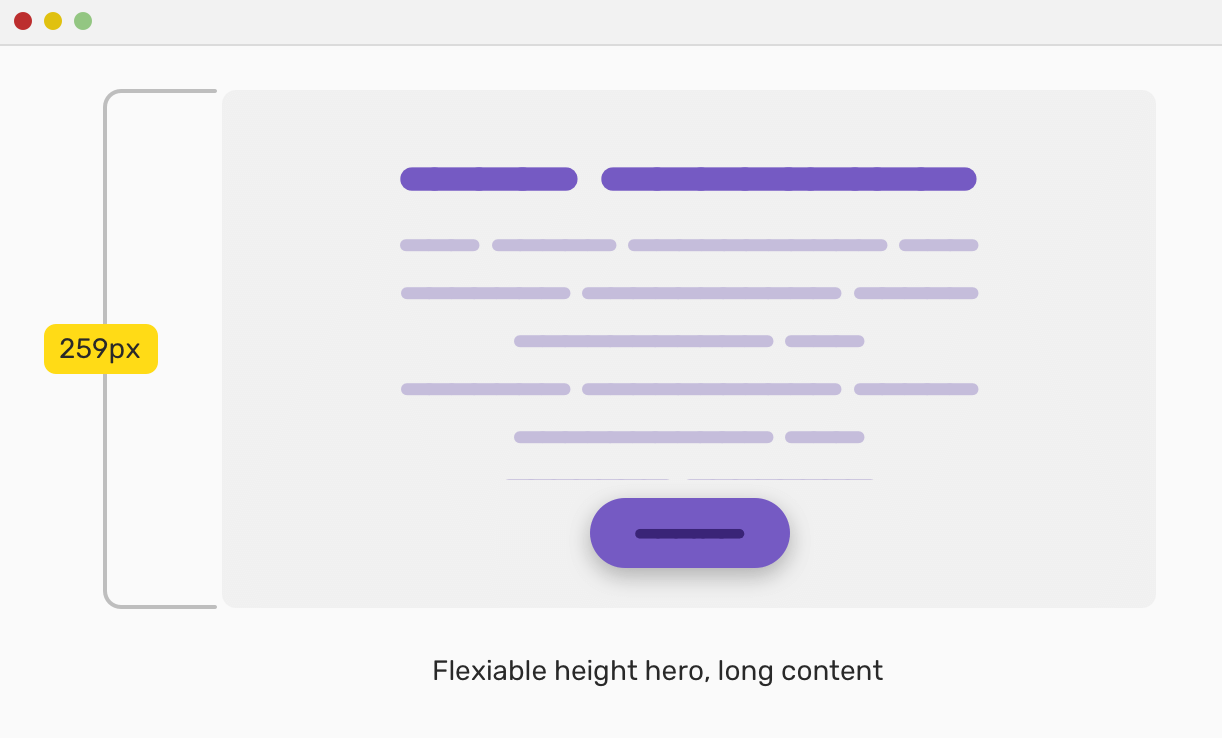
Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

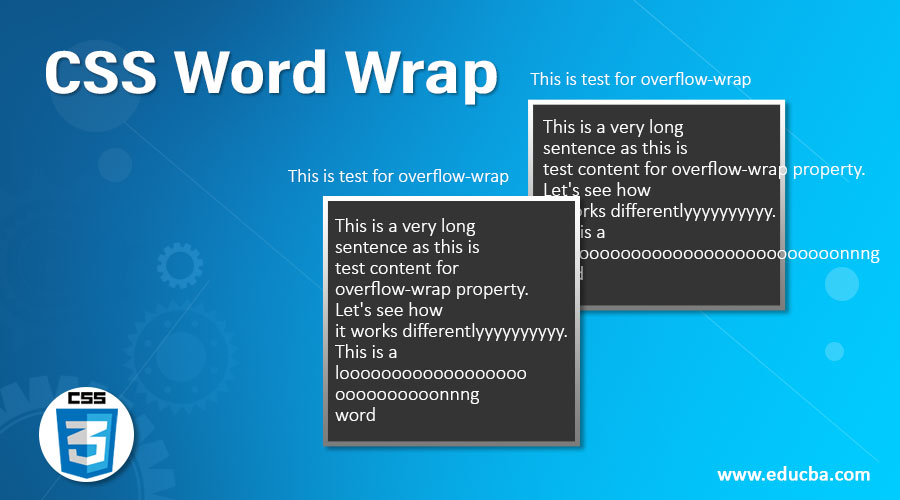
jquery - Fit text perfectly inside a div (height and width) without affecting the size of the div - Stack Overflow